Concept
De nos jours et avec l’explosion des réseaux sociaux* le comportement des internautes a changé. Les preneurs et influenceurs sont plébiscités et le « bouche à oreilles numérique » fait ou défait la réputation d’une marque, d’une entreprise ou d’un évènement.
On peut alors se poser légitimement la question d’avoir encore son propre site internet ou est-il préférable de s’appuyer sur ces nouveaux comportements. D’autant que selon le type de site, le budget peut varier de 1 à 100. Wdo Studio a choisi de faire un mixte de ces deux approches.
L’idée est de permettre à n’importe qui de créer une véritable version numérique d'un document, flyer ou page et de se servir des réseaux sociaux pour le relayer. Que ce soit une présentation de forme institutionnelle, une fiche produit, une affiche évènementielle,… sa version numérique l’enrichira.
Nos Clients peuvent ainsi créer autant de pages numériques qu’ils le souhaitent pour quelques jours, quelques semaines, quelques mois ou plusieurs années. En cliquant ici, vous pourrez voir différents exemples de documents numériques.
Bien évidemment le concepteur à tout loisir de modifier son contenu et à terme celui-ci disparaîtra automatiquement.
*Quelques chiffres : Facebook (2 milliards d’utilisateurs actifs par mois (Juin 2017)), YouTube (1,5 milliards d’utilisateurs actifs par mois sur Youtube (Juin 2017)), WhatsApp (1,2 milliards d’utilisateurs actifs par mois (Février 2017)), Instagram (700 millions d’utilisateurs actifs par mois sur Instagram (Avril 2017)), Google (359 millions d’utilisateurs actifs par mois sur Google (Mai 2013)), Twitter (328 millions d’utilisateurs actifs par mois (Avril 2017)).
Les spécifiques
Si la standardisation est de mise dans 90% des cas, nous pouvons étudier des projets ou des modules sur mesure.
L'hébergement
La principale activité de l'hébergeur web consiste à installer ses serveurs, à les sécuriser, à les tenir à jour en installant les mises à jour de sécurité pour éviter les attaques malveillantes, à les réparer en cas de panne, à y installer les technologies logicielles souhaitées.
Ce n'est pas notre métier... C'est pour cela que nous travaillons avec l'un des acteurs majeurs dans le monde. Nous pouvons ainsi vous garantir la sécurité et la performance que ce soit dans une offre mutualisée ou dédiée.
Les réseaux sociaux
L’expression « médias sociaux » est de plus en plus utilisée et tend à remplacer le terme de Web 2.0 et recouvre les différentes activités qui intègrent la technologie, l’interaction sociale, et la création de contenu. Par le biais de ces moyens de communication sociale, des individus ou des groupes d’individus forment un réseau social, collaborent, créent ensemble du contenu Web, organisent le contenu, l’indexent, le modifient ou font des commentaires, le combinent avec des créations personnelles.
C'est pourquoi nous proposons régulièrement de créer et paramétrer les principaux réseaux sociaux tels que Twitter, Google+, Facebook,... Et surtout de créer un lien direct entre eux et le document, flyer ou page numérique.
Les outils
Nous avons développé une bibliothèque de modules et fonctions permettant d'offrir rapidement:
- Postage automatisé sur les réseaux sociaux (Twitter, Google, Facebook,...)
- Génération de QR-Codes (jeux, articles,...) ou de fichier "pdf" (factures, hebdomadaire,...) à la volée
- Téléchargement de médias (photos, vidéos, fichiers,...)
- Traitement automatisé des images (lissage, redimensionnement, filtrage et timestamp)
- Tâches automatisées par "CronTab" (nettoyage de base de données et des espaces, sauvegardes, éditions...)
Mvdo
Nous participons au développement du "commerce de proximité".
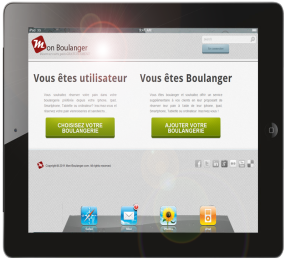
Plus connu sous l'acronyme Mvdo, ce site est conçu comme une application. Visiter Mvdo
Contexte de la mission : Trouver une solution économique pour permettre à des boulangers de mieux communiquer sur le net.
Mission Principale : Développer un système de gestion des coordonnées (commerçants, magasins, utilisateurs et partenaires), des médias (photos, vidéo, documents et sons), des produits et des réservations, ainsi que des alertes (par notification). Développer les modules tels que l’inscription (commerçant et utilisateur), la géolocalisation des commerçants, le post automatique sur les réseaux sociaux, la création à la volée de QR-Codes (jeux ou liens), de PDF, le publipostage aux Clients inscrits, tâches Cron…
Réalisations : Une solution complète offrant au commerçant
- Une vitrine en ligne sur Internet,
- Des galeries de médias (photos, vidéos, documents, musiques…),
- Des produits offerts à la réservation en ligne,
- Une communication automatique sur Facebook, Twitter, Google+, Flux Rss…,
Une communication sur Smart-TV connectée en magasin, - Des outils commerciaux (QR-Jeux, QR-Codes, cartes de visites,…),
- Un accès aux médias du partenaire (photos, vidéos, musiques, flyers, brochures et autres PDF),
- Automatisation des échanges (génération automatique des notifications, courriels et mailings).
Résultats : Création d’un réseau social de commerçants ouvert aux boulangers, pizzeria, cavistes et fleuristes.

PHP: Hypertext Preprocessor, plus connu sous son sigle PHP (acronyme récursif), est un langage de programmation libre, principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP, mais pouvant également fonctionner comme n'importe quel langage interprété de façon locale. PHP est un langage impératif orienté objet. Il est considéré comme une des bases de la création de sites web dits dynamiques mais également des applications web.
Le langage PHP fut créé en 1994 par Rasmus Lerdorf pour son site web. C'était à l'origine une bibliothèque logicielle en C dont il se servait pour conserver une trace des visiteurs qui venaient consulter son CV. Au fur et à mesure qu'il ajoutait de nouvelles fonctionnalités, Rasmus a transformé la bibliothèque en une implémentation capable de communiquer avec des bases de données et de créer des applications dynamiques et simples pour le Web. Rasmus décida alors en 1995 de publier son code, pour que tout le monde puisse l'utiliser et en profiter.

W3Schools est un site Web populaire pour l'apprentissage de technologies Web en ligne. Le contenu comprend des tutoriels et des références relatives à HTML , CSS , JavaScript , PHP , SQL , Bootstrap et jQuery . Il reçoit chaque année plus de 10 millions de visiteurs uniques.
Créée en 1998, son nom provient du World Wide Web , mais n'est pas affilié au W3C ( World Wide Web Consortium ). Il est géré par Refsnes Data en Norvège. W3Schools présente des milliers d'exemples de code.
En utilisant un éditeur en ligne, les lecteurs peuvent éditer des exemples et exécuter le code dans un "bac à sable".

Apprenez de nouvelles choses
Améliorez-vous et apprenez de nouvelles choses grâce à plus de 300 heures de tutoriels vidéos gratuits.
Nous contacter
Si vous souhaitez que nous prenions contact avec vous, laissez-nous un message en nous indiquant vos coordonnées et surtout un jour et une heure pour que nous puissions vous rappeler.
Nos horaires d'ouverture
lundi de 09h00 à 12h00 et de 14h00 à 18h00,
mardi de 09h00 à 12h00 et de 14h00 à 18h00,
mercredi de 09h00 à 12h00 et de 14h00 à 18h00,
jeudi de 09h00 à 12h00 et de 14h00 à 18h00,
vendredi de 09h00 à 12h00 et de 14h00 à 18h00,
samedi fermé,
dimanche fermé.
Nos coordonnées
Wdo Studio
10 rue de la Gar2 - 62840 Laventie0972 276 2234
https://www.wdostudio.com/







 Wdo Studio 2004-2025 © Wdo-Communication concept déposé.
Wdo Studio 2004-2025 © Wdo-Communication concept déposé.